Pada tulisan berikut ini kita akan mengintegrasikan Laravel dengan salah satu template admin yang paling terkenal yaitu AdminLTE. Kita akan menginstall AdminLTE menggunakan composer ke package jeroennoten/laravel-adminlte.
AdminLTE adalah salah satu template admin open source yang sangat popular. AdminLTE ini berisikan template HTML, CSS dan JavaScript, melalui AdminLTE kita sudah disiapkan beberapa komponen utama seperti tabel, charts dan juga form untuk membantu mempercepat pembuatan dashboard untuk aplikasi web kita. Oh iya AdminLTE juga bersiat responsive dan sangat mudah diintegrasikan dengan Laravel atau framework PHP lainnya.
Berikut langkah yang kita lakukan jika kita mau mengintegrasikan AdminLTE pada project Laravel kita, yaitu:
- Install Laravel 11
- Install package jeroennoten/laravel-adminlte
- Install AdminLTE Theme
- Install Laravel UI untuk Auth
- Menggunakan AdminLTE Components
- Menjalankan Project Laravel
image_goes_here
1. Install Laravel 11
Jalankan perintah ini untuk menginstall Laravel 11.
composer create-project laravel/laravel example-app2. Install package jeroennoten/laravel-adminlte
Untuk menginstall package jeroennoten/laravel-adminlte silahkan jalankan perintah dibawah ini.
composer require jeroennoten/laravel-adminlte3. Install AdminLTE Theme
Berikutnya kita akan menginstall AdminLTE theme. Untuk meginstallnya silahkan jalankan perintah dibawah ini.
php artisan adminlte:installPerintah tersebut akan membuat file konfigurasi dan melakukan publish untuk file js, css dan file blade template.
Untuk file konfigurasi AdminLTE ada di file config/adminlte.php.
4. Install Laravel UI untuk Auth
Jalankan perintah dibawah untuk menginstall Laravel UI dan membuat auth secara otomatis.
composer require laravel/ui
php artisan ui bootstrap --auth
npm install && npm run devSelanjutnya kita harus mengganti view yang dibuat oleh Laravel UI menjadi view yang ada pada package AdminTLE, jalankan perintah ini untuk menggantinya.
php artisan adminlte:install --only=auth_viewsStep 5: Menggunakan AdminLTE Components
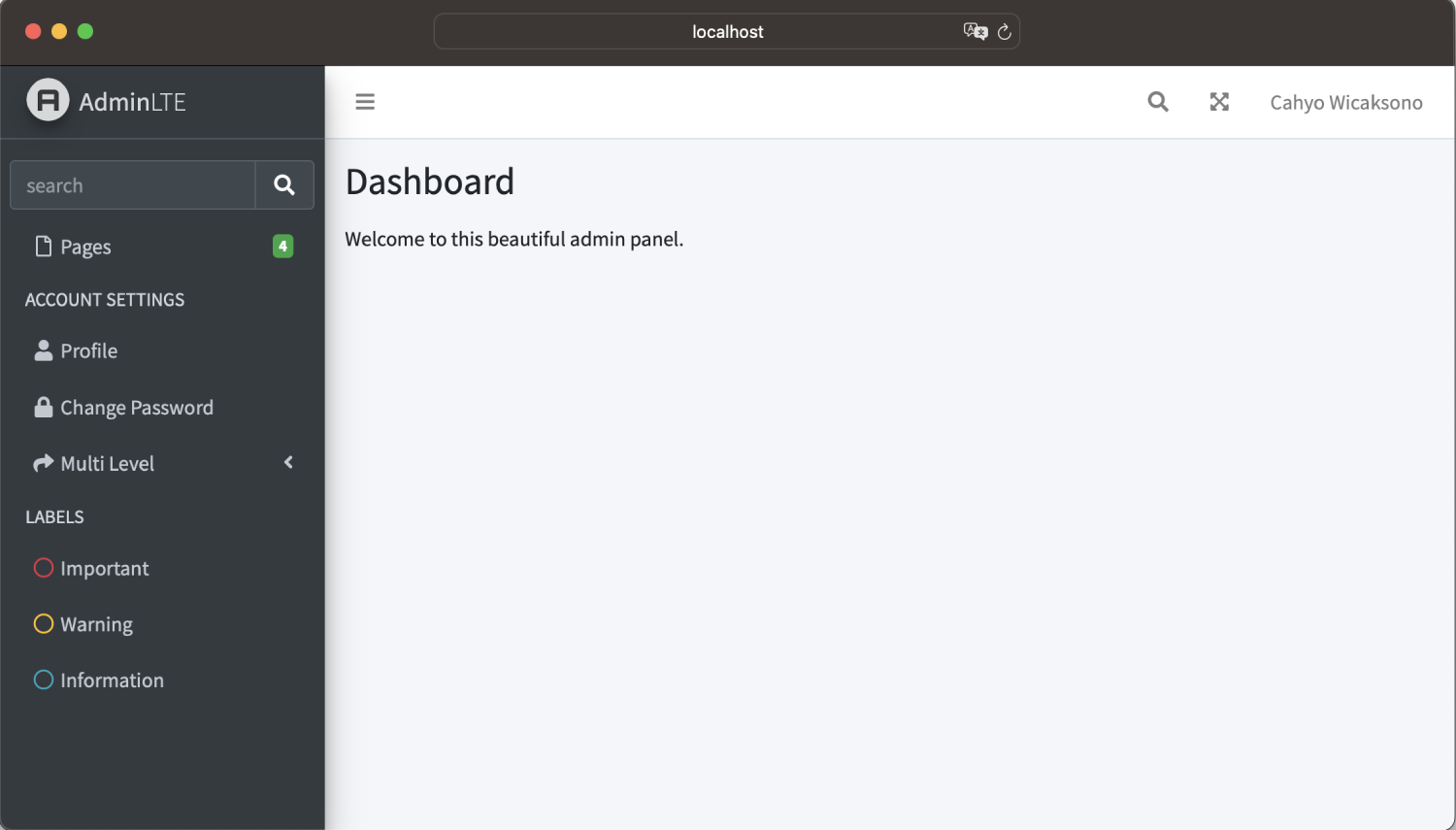
Selanjutnya kita akan menggunakan komponen yang ada pada AdminLTE dan menampilkannya pada dashboard aplikasi kita. Edit beberapa file view seperti pada langkah berikut ini.
file: resources/views/home.blade.php
@extends('adminlte::page')
@section('title', 'Dashboard')
@section('content_header')
<h1>Dashboard</h1>
@stop
@section('content')
<p>Welcome to this beautiful admin panel.</p>
@stop
@section('css')
{{-- Add here extra stylesheets --}}
{{-- <link rel="stylesheet" href="/css/admin_custom.css"> --}}
@stop
@section('js')
<script> console.log("Hi, I'm using the Laravel-AdminLTE package!"); </script>
@stopStep 6: Menjalankan Project Laravel
Selanjutnya kita akan menjalankan aplikasi Laravel yang sudah terintgrasi dengan AdminLTE dengan menjalankan perintah.
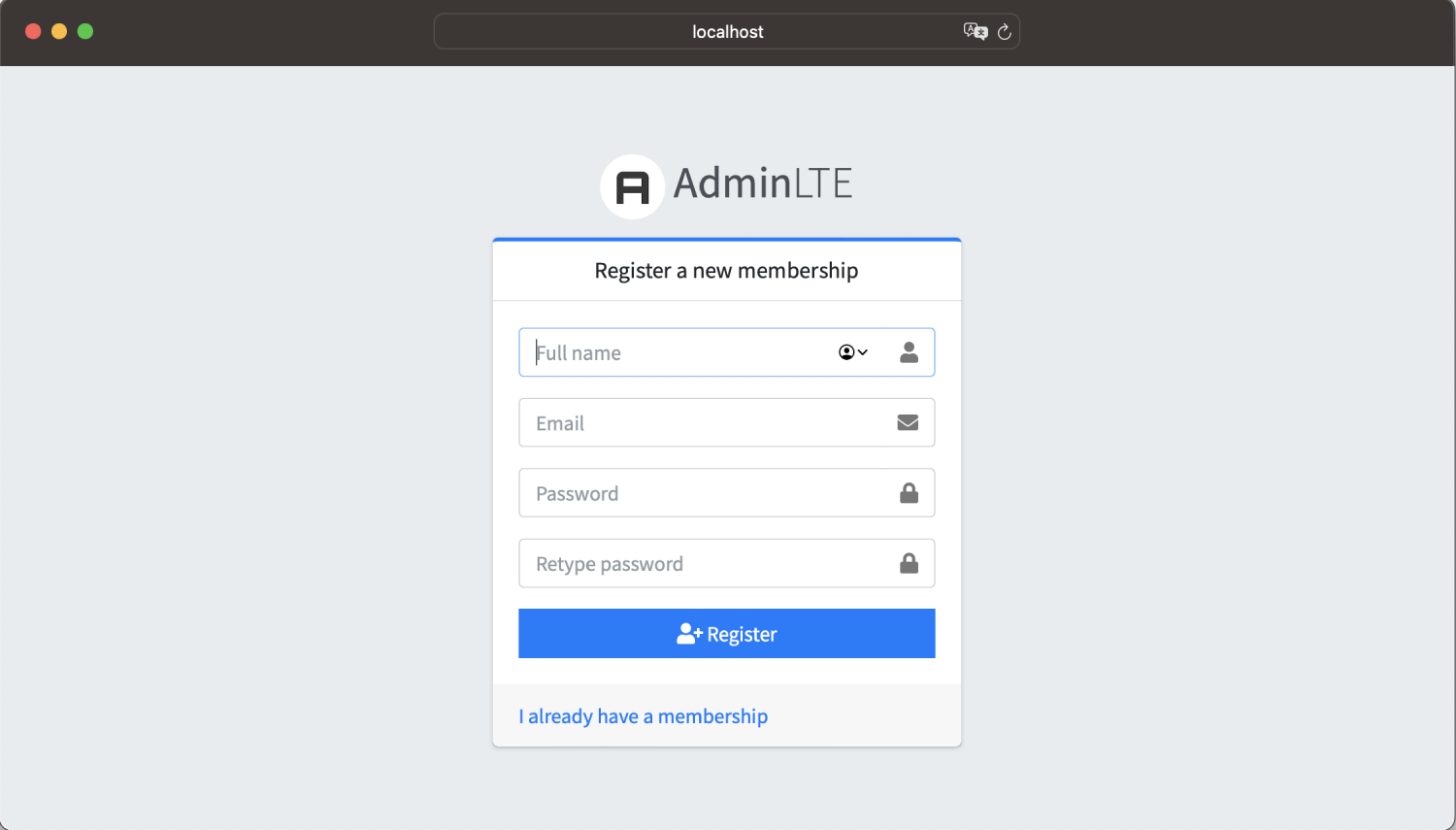
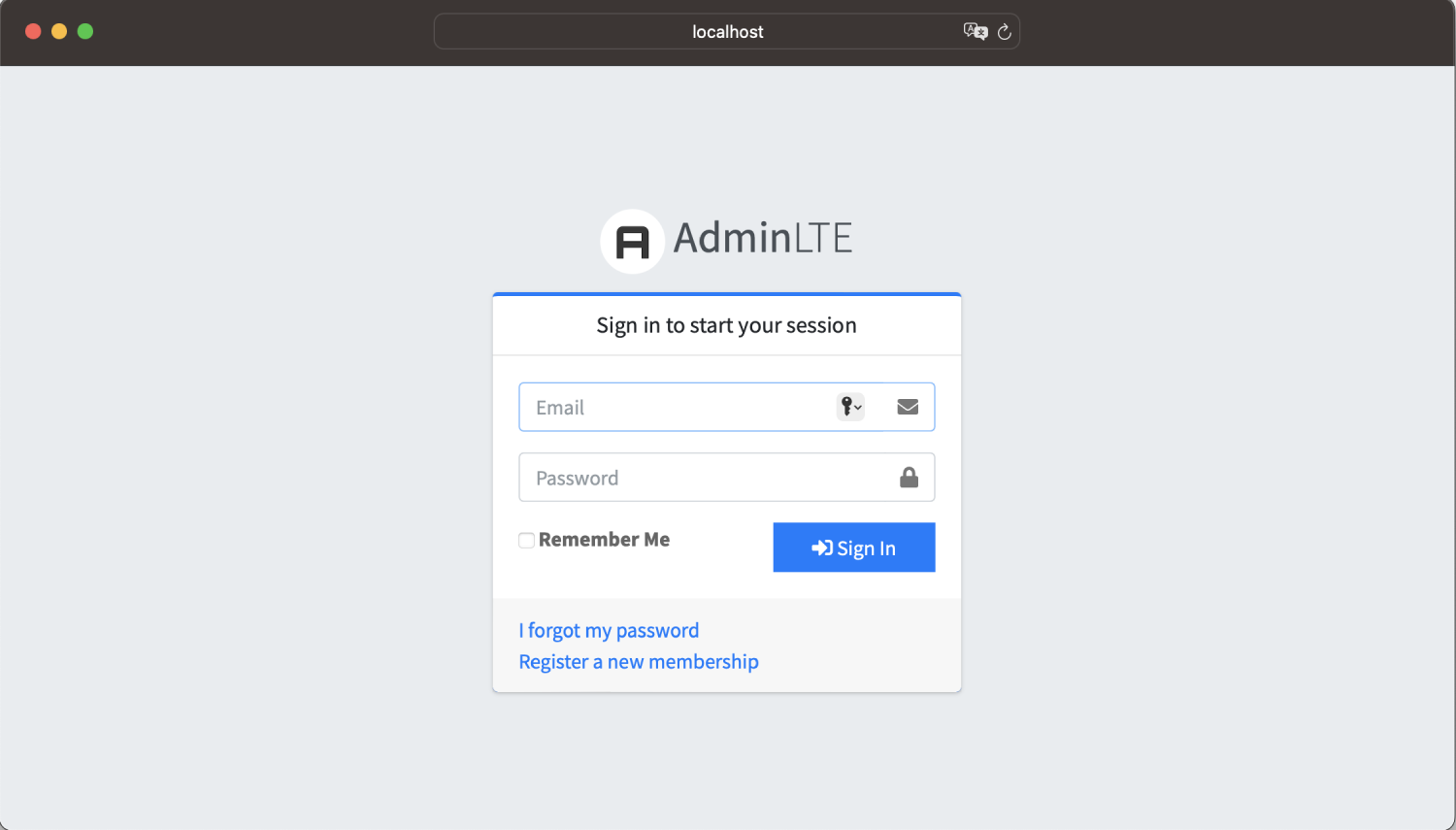
php artisan serveKetika kita membuka browser dan arahkan ke http://localhost:8000 terdapat link untuk register dan login, untuk pertama kalian buat dulu user dengan melakukan registrasi, dan kalian bisa mengakses dashboardnya setelah register, dan kalian juga bisa login menggunakan email dan password yang telah kamu buat sebelumnya.




Sekarang kalian sudah berhasil merubah dashboard aplikasi Laravel kalian menjadi template dari AdminLTE.
Download source code Tutorial Laravel Integrasi dengan AdminLTE